本文共 1418 字,大约阅读时间需要 4 分钟。

chrome点击书签栏书签
Do you want to make the most efficient use of the space in Chrome’s Bookmarks Toolbar? Now you can reduce the bookmarks to icons with just a few minutes work.
您想最有效地利用Chrome的书签工具栏中的空间吗? 现在,您只需几分钟即可将书签缩小为图标。
Note: You may or may not wish to do some reorganizing with your bookmarks before-hand.
注意:您可能会或可能不希望预先对书签进行一些重组。
Condensing the Bookmarks
浓缩书签
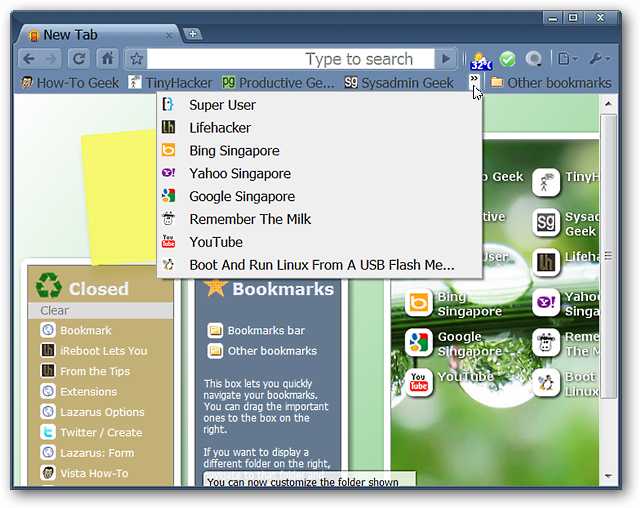
If your browser is anything like ours then it has not taken long to fill up your Bookmarks Toolbar. Accessing the drop-down section often throughout the day is not too fun.
如果您的浏览器与我们的浏览器类似,那么您很快就会填满“书签工具栏”。 全天经常访问下拉部分并不是一件很有趣的事情。

The bookmarks are the easiest part of your collection to condense. Right-click on each bookmark and select “Edit…” to open the Edit Bookmark Window.
书签是收藏中最容易冷凝的部分。 右键单击每个书签,然后选择“编辑…”以打开“编辑书签窗口”。

Delete the text, click OK, and you are finished.
删除文本,单击确定,然后完成。

You still have a useable bookmark that looks nice and takes up very little room.
您仍然有一个有用的书签,看起来很漂亮并且只占很小的空间。

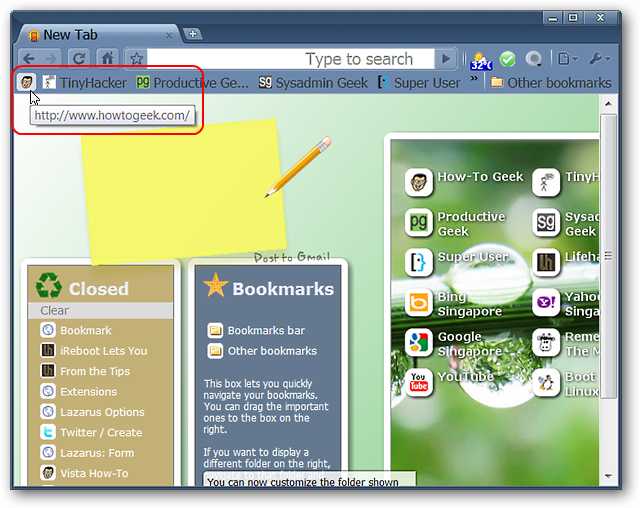
These are our bookmarks from the first screenshot above…no problems with accessing all of them now. With just a few minutes work you can have a beautiful and compact Bookmarks Toolbar.
这些是上面第一个屏幕截图中的书签...现在访问它们都没有问题。 只需几分钟,您就可以拥有一个漂亮而紧凑的书签工具栏。

If you have been looking for a more efficient and compact Bookmarks Toolbar in Chrome, then this little hack will certainly be useful for you.
如果您一直在寻找Chrome中更高效,更紧凑的“书签工具栏”,那么这一小技巧对您肯定很有用。
翻译自:
chrome点击书签栏书签
转载地址:http://iuawd.baihongyu.com/